Spatialnavigation
Spatial Navigation Chrome Extension
Smart spatial navigation with key map to links.
Based off the Spatial Navigation extension by Falsandtru.
Binds WASD, F, E and Q keys for navigation/hints mode.
W/A/S/D: Four-way spatial navigationE/Shift+E: Expand/Contract (change link targets)Q: Quit navigation/hints modeEnter/F: Click linkShift+Enter/Shift+F: Shift-click link (open new tab)Ctrl+Enter/Ctrl+F: Ctrl-click link (open new background tab)Ctrl+Shift+X: Disable the hotkeys for current tab
Set your own keys: Click the icon and choose Options, or visit the details page in the browser extension manager.
Any contributions are most welcome! 🤓👍
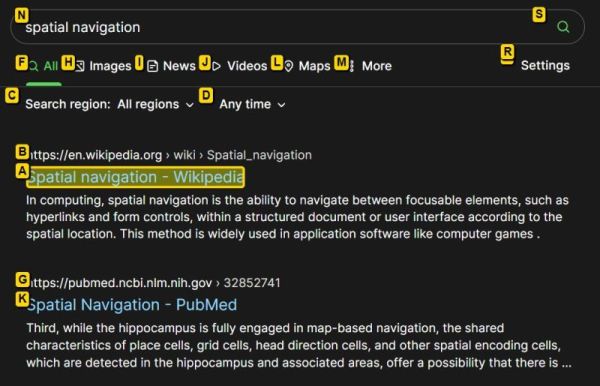
Screenshot
Notes
This extension is far from feature complete, and some things just don't work as expected. The inherited code is also a bit of a mess, and since I am no JS coder there's limits to what can be done. As this started as a very personal extension for my use, some things are the way I want them and not easily changed.
Here are some of the more common issues/bugs/TODOs and some tips:
-
Changing keys in options require a tab reload to take effect.
-
Using
Ctrl+<link key>in hints mode does not work. UsingShift+<link key>works for opening in a new tab though. -
The default
Ctrl+Finterferes with the common browser shortcut for Find-In-Page. I suggest using something else for Find, like F3, or changing the key to for instanceG. -
Even if keys are changed, there might be conflicts with the link hints as they are hard-coded, see below.
-
The extension uses a hard-coded list of link hint keys. These might interfere with common browser keys, especially if single-key shortcuts are used in the browser. If so these will need to be removed from the list.
-
The list of available link hint keys are in
spatial-navigation.js:
var keys = 'abcdfghijklmnoprstuvwxyz'
You can edit this string and reload the extension. You can also add keys you want to use instead, for instance the number keys (if not used for anything else). -
The CSS styles for links/hints/url display can if necessary be changed by editing the following values in
spatial-navigation.js:
this.style.innerHTML
marker.style.cssText
display.style.cssText -
There are no language options or internationalization.