Apps Script Showcase
This is an example how one could build a frontend based on Google Sheets and Apps Script to generate a JSON document which serves as a configuration input for an SLA monitoring service.
The SLA monitoring service expects a JSON document in the following structure (array of objects containing configuration parameters).
[
{
"defg-5678__used_payment_methods" : {
"schedule" : "* * * * 1",
"account_identifier" : "",
"included_payment_methods" : "",
"check_name" : "used_payment_methods",
"additional_configuration" : "",
"organisation_identifier" : "defg-5678",
"excluded_payment_methods" : ""
}
},
{
"hijk-1234__used_payment_methods" : {
"schedule" : "* * * * 2-5,7",
"account_identifier" : "",
"included_payment_methods" : "",
"organisation_identifier" : "hijk-1234",
"additional_configuration" : "",
"check_name" : "used_payment_methods",
"excluded_payment_methods" : "ECA"
}
},
{
"abcd-1234__used_payment_methods" : {
"additional_configuration" : "VIS:3,ECA:5",
"organisation_identifier" : "abcd-1234",
"check_name" : "used_payment_methods",
"excluded_payment_methods" : "",
"schedule" : "* * * * 1-5",
"included_payment_methods" : "VIS,ECA,FOO",
"account_identifier" : "efgh-567"
}
}
]
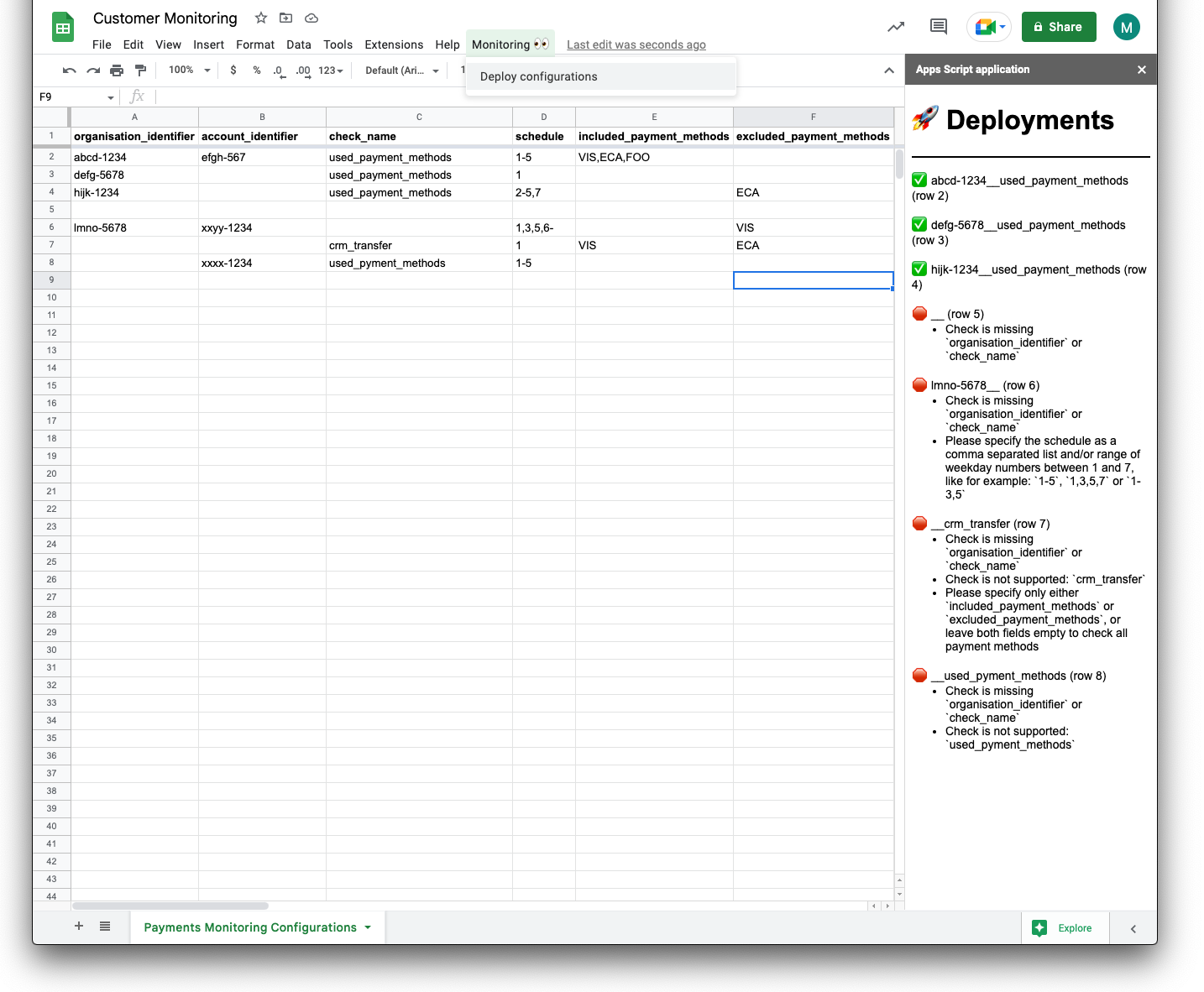
The idea is that a support-agent can enter the configuration parameters (per customer/organisation and account) into a Google Sheet and then "deploy" them.
Valid configurations will then be available via an API (see doGet() in the apps-script/web documentation) for the SLA monitoring service to poll.
See src/Script.js for how the deployment and validation works and src/SidebarTemplate.html for how the sidebar is built.
Description
Languages
JavaScript
81%
HTML
19%