mirror of
https://github.com/go-gitea/gitea.git
synced 2024-11-04 08:17:24 -05:00
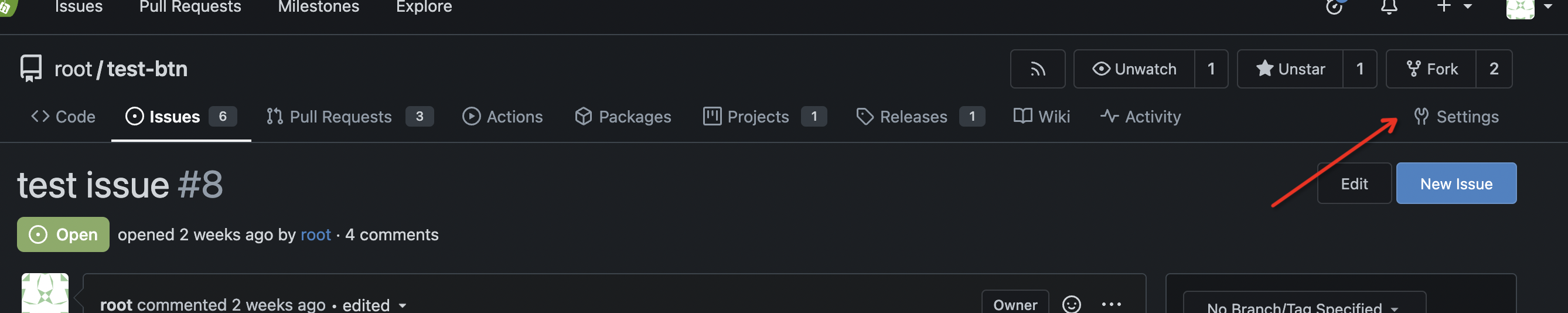
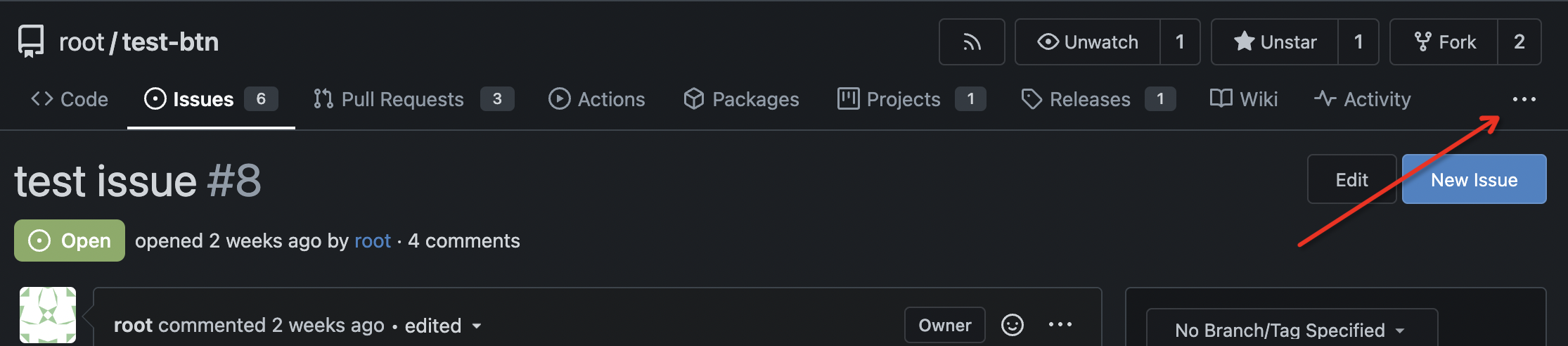
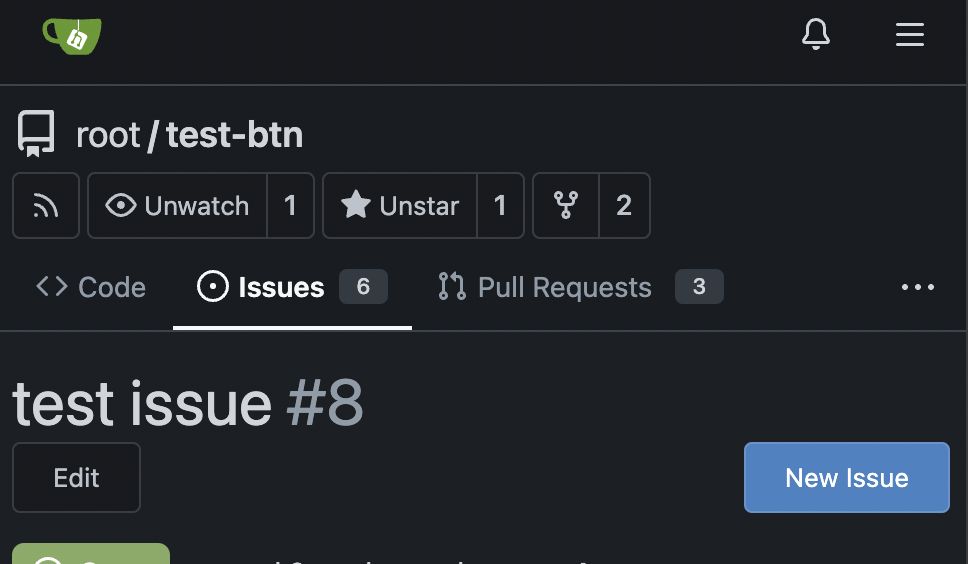
I guess there could be enough people liking to make the Settings menu item right aligned. As a site admin, I found it's easier to find the right-aligned Settings menu item. Tested with various sizes:   
28 lines
663 B
CSS
28 lines
663 B
CSS
/* based on Fomantic UI container module, with just the parts extracted that we use. If you find any
|
|
unused rules here after refactoring, please remove them. */
|
|
|
|
.ui.container {
|
|
display: block;
|
|
max-width: 100%;
|
|
}
|
|
|
|
.ui.fluid.container {
|
|
width: 100%;
|
|
}
|
|
|
|
.ui[class*="center aligned"].container {
|
|
text-align: center;
|
|
}
|
|
|
|
/* overwrite width of containers inside the main page content div (div with class "page-content") */
|
|
.page-content .ui.ui.ui.container:not(.fluid) {
|
|
width: 1280px;
|
|
max-width: calc(100% - calc(2 * var(--page-margin-x)));
|
|
margin-left: auto;
|
|
margin-right: auto;
|
|
}
|
|
|
|
.ui.container.fluid.padded {
|
|
padding: 0 var(--page-margin-x);
|
|
}
|