mirror of
https://github.com/go-gitea/gitea.git
synced 2024-11-04 08:17:24 -05:00
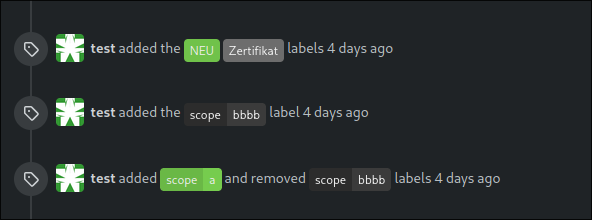
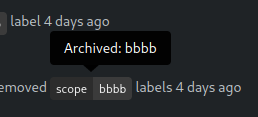
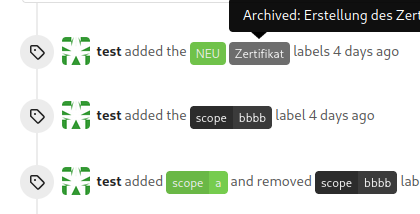
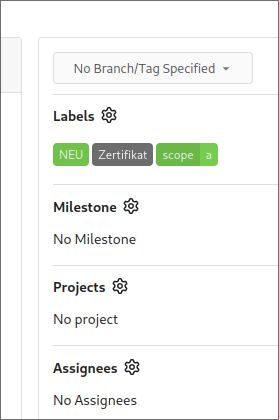
the issue is, that you can not distinguish between normal and archived labels. So this will make archived labels 80% **grayscale**. And prepend "Archived: " to the tooltip info     --- *Sponsored by Kithara Software GmbH* --------- Co-authored-by: delvh <dev.lh@web.de>
89 lines
4.6 KiB
Handlebars
89 lines
4.6 KiB
Handlebars
<h4 class="ui top attached header">
|
|
{{ctx.Locale.Tr "repo.issues.label_count" .NumLabels}}
|
|
<div class="ui right">
|
|
<div class="ui secondary menu">
|
|
<!-- Sort -->
|
|
<div class="item ui jump dropdown gt-py-3">
|
|
<span class="text">
|
|
{{ctx.Locale.Tr "repo.issues.filter_sort"}}
|
|
</span>
|
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
<div class="left menu">
|
|
<a class="{{if or (eq .SortType "alphabetically") (not .SortType)}}active {{end}}item" href="{{$.Link}}?sort=alphabetically&state={{$.State}}">{{ctx.Locale.Tr "repo.issues.label.filter_sort.alphabetically"}}</a>
|
|
<a class="{{if eq .SortType "reversealphabetically"}}active {{end}}item" href="{{$.Link}}?sort=reversealphabetically&state={{$.State}}">{{ctx.Locale.Tr "repo.issues.label.filter_sort.reverse_alphabetically"}}</a>
|
|
<a class="{{if eq .SortType "leastissues"}}active {{end}}item" href="{{$.Link}}?sort=leastissues&state={{$.State}}">{{ctx.Locale.Tr "repo.milestones.filter_sort.least_issues"}}</a>
|
|
<a class="{{if eq .SortType "mostissues"}}active {{end}}item" href="{{$.Link}}?sort=mostissues&state={{$.State}}">{{ctx.Locale.Tr "repo.milestones.filter_sort.most_issues"}}</a>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div> <!-- filter menu -->
|
|
</h4>
|
|
|
|
<div class="ui attached segment">
|
|
{{if and (not $.PageIsOrgSettingsLabels) (or $.CanWriteIssues $.CanWritePulls) (eq .NumLabels 0) (not $.Repository.IsArchived)}}
|
|
{{template "repo/issue/labels/label_load_template" .}}
|
|
<div class="divider"></div>
|
|
{{else if and ($.PageIsOrgSettingsLabels) (eq .NumLabels 0)}}
|
|
{{template "repo/issue/labels/label_load_template" .}}
|
|
<div class="divider"></div>
|
|
{{end}}
|
|
|
|
<ul class="issue-label-list">
|
|
{{range .Labels}}
|
|
<li class="item">
|
|
<div class="label-title">
|
|
{{RenderLabel $.Context ctx.Locale .}}
|
|
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
|
</div>
|
|
<div class="label-issues">
|
|
{{if $.PageIsOrgSettingsLabels}}
|
|
<a class="open-issues" href="{{AppSubUrl}}/issues?labels={{.ID}}">{{svg "octicon-issue-opened"}} {{ctx.Locale.Tr "repo.issues.label_open_issues" .NumOpenIssues}}</a>
|
|
{{else}}
|
|
<a class="open-issues" href="{{$.RepoLink}}/issues?labels={{.ID}}">{{svg "octicon-issue-opened"}} {{ctx.Locale.Tr "repo.issues.label_open_issues" .NumOpenIssues}}</a>
|
|
{{end}}
|
|
</div>
|
|
<div class="label-operation gt-df">
|
|
{{template "repo/issue/labels/label_archived" .}}
|
|
<div class="gt-df gt-ml-auto">
|
|
{{if and (not $.PageIsOrgSettingsLabels) (not $.Repository.IsArchived) (or $.CanWriteIssues $.CanWritePulls)}}
|
|
<a class="edit-label-button" href="#" data-id="{{.ID}}" data-title="{{.Name}}" {{if .Exclusive}}data-exclusive{{end}} {{if gt .ArchivedUnix 0}}data-is-archived{{end}} data-num-issues="{{.NumIssues}}" data-description="{{.Description}}" data-color={{.Color}}>{{svg "octicon-pencil"}} {{ctx.Locale.Tr "repo.issues.label_edit"}}</a>
|
|
<a class="delete-button" href="#" data-url="{{$.Link}}/delete" data-id="{{.ID}}">{{svg "octicon-trash"}} {{ctx.Locale.Tr "repo.issues.label_delete"}}</a>
|
|
{{else if $.PageIsOrgSettingsLabels}}
|
|
<a class="edit-label-button" href="#" data-id="{{.ID}}" data-title="{{.Name}}" {{if .Exclusive}}data-exclusive{{end}} {{if gt .ArchivedUnix 0}}data-is-archived{{end}} data-num-issues="{{.NumIssues}}" data-description="{{.Description}}" data-color={{.Color}}>{{svg "octicon-pencil"}} {{ctx.Locale.Tr "repo.issues.label_edit"}}</a>
|
|
<a class="delete-button" href="#" data-url="{{$.Link}}/delete" data-id="{{.ID}}">{{svg "octicon-trash"}} {{ctx.Locale.Tr "repo.issues.label_delete"}}</a>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</li>
|
|
{{end}}
|
|
|
|
{{if and (not .PageIsOrgSettingsLabels) (.OrgLabels)}}
|
|
<li class="item">
|
|
<div class="ui grid middle aligned">
|
|
<div class="ten wide column">
|
|
{{ctx.Locale.Tr "repo.org_labels_desc"}}
|
|
{{if .IsOrganizationOwner}}
|
|
<a href="{{.OrganizationLink}}/settings/labels">({{ctx.Locale.Tr "repo.org_labels_desc_manage"}})</a>:
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
</li>
|
|
|
|
{{range .OrgLabels}}
|
|
<li class="item org-label">
|
|
<div class="label-title">
|
|
{{RenderLabel $.Context ctx.Locale .}}
|
|
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
|
</div>
|
|
<div class="label-issues">
|
|
<a class="open-issues" {{if .IsArchived}}data-is-archived{{end}} href="{{$.RepoLink}}/issues?labels={{.ID}}">{{svg "octicon-issue-opened"}} {{ctx.Locale.Tr "repo.issues.label_open_issues" .NumOpenRepoIssues}}</a>
|
|
</div>
|
|
<div class="label-operation">
|
|
{{template "repo/issue/labels/label_archived" .}}
|
|
</div>
|
|
</li>
|
|
{{end}}
|
|
{{end}}
|
|
</ul>
|
|
</div>
|