Many files in the repo have the UNIX executable permission bit set, which indicates to the OS that these are executable binaries. None of these files are executable, so they should not have the executable permission bit set. |
||
|---|---|---|
| _includes | ||
| _layouts | ||
| _posts | ||
| _sass | ||
| assets | ||
| .gitignore | ||
| 404.md | ||
| CNAME | ||
| CODE_OF_CONDUCT.md | ||
| CONTRIBUTING.md | ||
| Gemfile | ||
| LICENSE | ||
| README.md | ||
| _config.yml | ||
| about.md | ||
| garth-jekyll-theme.gemspec | ||
| index.html | ||
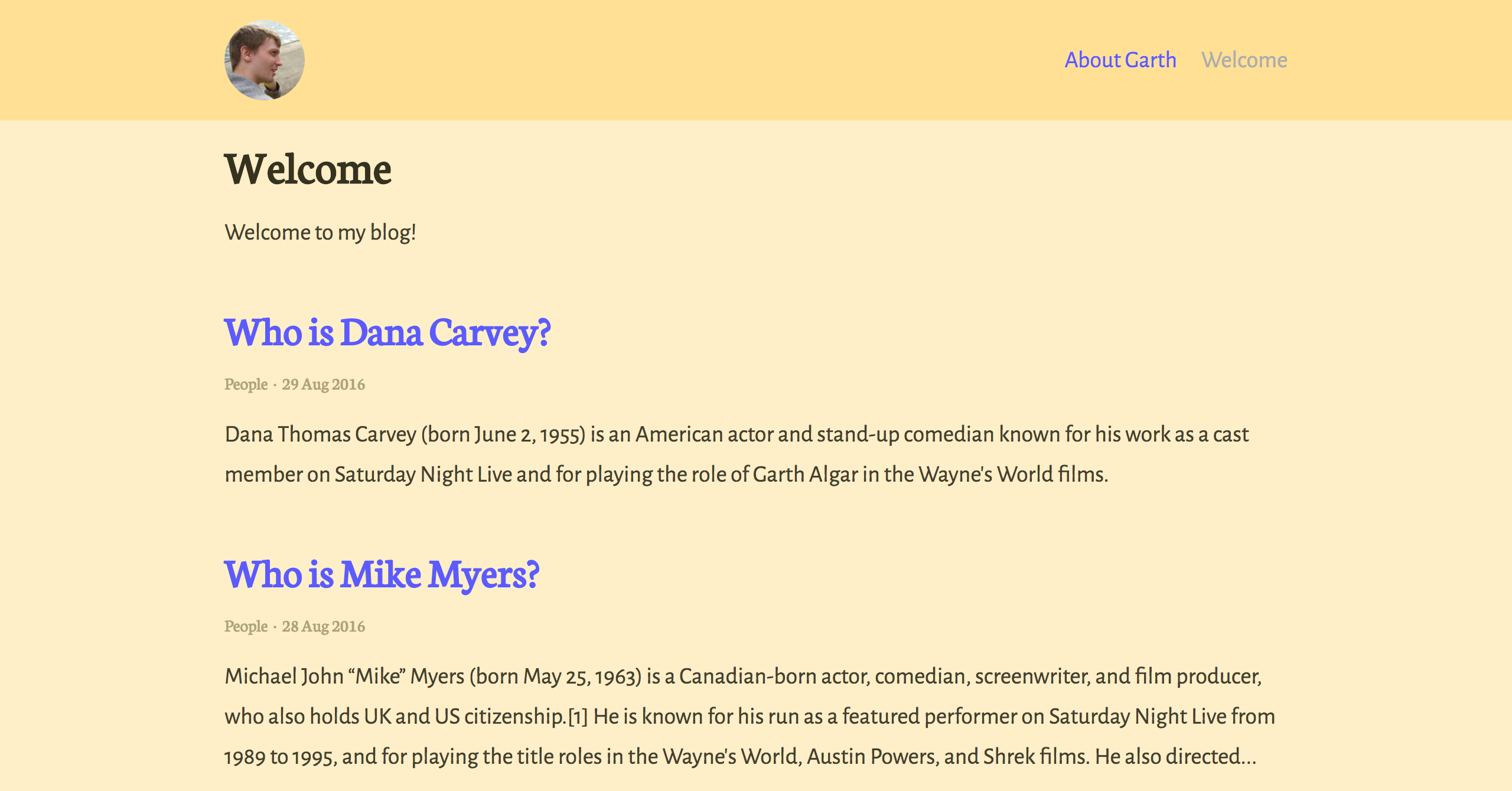
| screenshot.png | ||
README.md
Garth
🥁 A stupidly simple theme for Jekyll, using the official Jekyll theme implementation.
Contents
Installation
As a Jekyll theme
- Add
gem "garth-jekyll-theme"to yourGemfileto add the theme as a dependancy - Run the command
bundle installin the root of project to install the theme and its dependancies - Add
theme: garth-jekyll-themeto your_config.ymlfile to set the site theme - Run
bundle exec jekyll serveto build and serve your site - Done! Use the example
_config.ymlfile to set site-wide options
As a GitHub Pages remote theme
- Add
gem "jekyll-remote-theme"to yourGemfileto add the theme as a dependancy - Run the command
bundle installin the root of project to install the jekyll remote theme gem as a dependancy - Add
jekyll-remote-themeto the list ofpluginsin your_config.ymlfile - Add
remote_theme: daviddarnes/garthto your_config.ymlfile to set the site theme - Run
bundle exec jekyll serveto build and serve your site - Done! Use the example
_config.ymlfile to set site-wide options
As a Boilerplate / Fork
(deprecated, not recommended)
- Fork the repo
- Replace the
Gemfilewith one stating all the gems used in your project - Delete the following unnecessary files/folders:
CODE_OF_CONDUCT.md,CONTRIBUTING.md,LICENSE,screenshot.png,CNAMEandgarth-jekyll-theme.gemspec - Run the command
bundle installin the root of project to install the jekyll remote theme gem as a dependancy - Run
bundle exec jekyll serveto build and serve your site - Done! Use the example
_config.ymlfile to set site-wide options
Customising
When using Garth as a theme means you can take advantage of the file overriding method. This allows you to overwrite any file in this theme with your own custom file, simply by matching the file name and path. The most common example of this would be if you want to add your own styles or change the core style settings.
To add your own styles copy the styles.scss into your own project with the same file path (assets/styles.scss). From there you can add your own styles, you can even optionally ignore the theme styles by removing the @import "garth"; line.
If you're just looking to set your own colours copy the _colors.scss and main theme styles file garth.scss into your project at the same file path (_sass/) and change variables however you wish. The settings are a mixture of custom variables and settings from Sassline - follow the link to find out how to configure the typographic settings.
Site settings
You'll need to change the description, title and url to match with the project.
Page layouts
There are 3 layouts; page, post and home (home acts as the font page blog).
Note: The Post List Page options are actually in the collection data within the
_config.ymlfile, this is so they can be edited with CMSs such as Siteleaf
Credits
- Thanks to Sassline for the typographic basis, by Jake Giltsoff
- Thanks to Flexbox mixin by Brian Franco
- Thanks to Normalize by Nicolas Gallagher and Jonathan Neal.
- Thanks to pygments-css for the autumn syntax highlighting, by Rich Leland