mirror of
https://github.com/go-gitea/gitea.git
synced 2024-12-04 14:46:57 -05:00
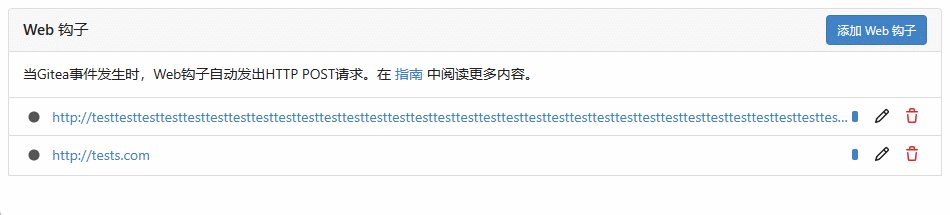
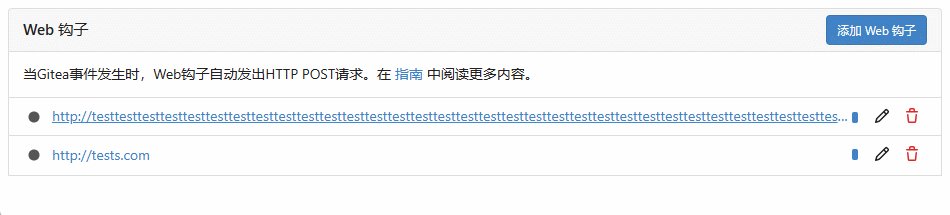
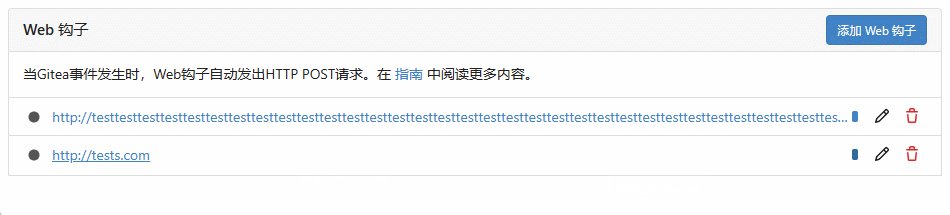
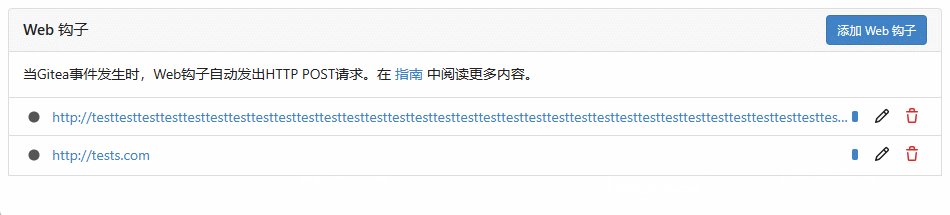
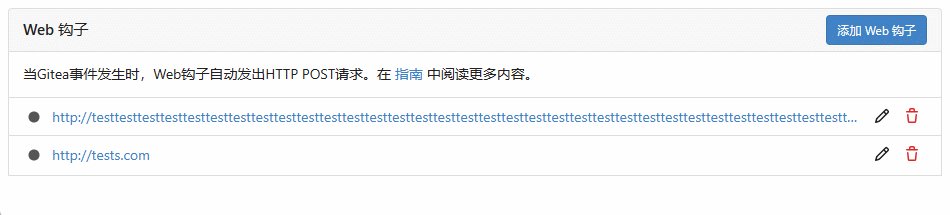
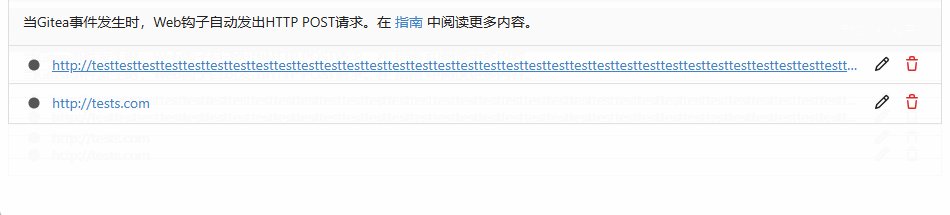
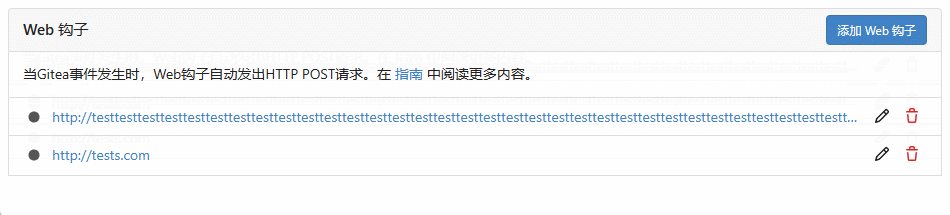
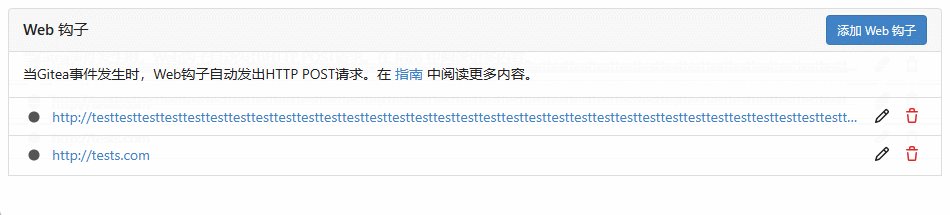
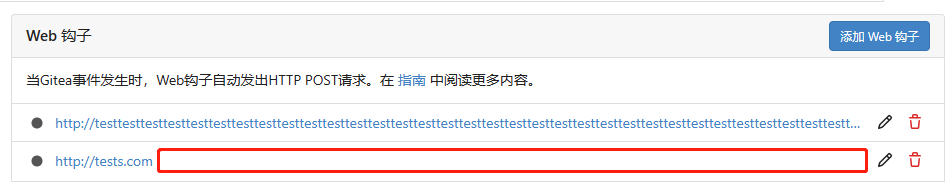
Before:  After:  --- 1. **Remove the scroll bar exception that in the a tag** 2. **Reduce the actual width of the a tag to the actual width of the content**  As shown in the screenshot, the red box area should not be clickable
72 lines
3.1 KiB
Handlebars
72 lines
3.1 KiB
Handlebars
<h4 class="ui top attached header">
|
|
{{.Title}}
|
|
<div class="ui right">
|
|
<div class="ui jump dropdown">
|
|
<div class="ui primary tiny button">{{.locale.Tr "repo.settings.add_webhook"}}</div>
|
|
<div class="menu">
|
|
<a class="item" href="{{.BaseLinkNew}}/gitea/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "gitea" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_gitea"}}
|
|
</a>
|
|
<a class="item" href="{{.BaseLinkNew}}/gogs/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "gogs" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_gogs"}}
|
|
</a>
|
|
<a class="item" href="{{.BaseLinkNew}}/slack/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "slack" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_slack"}}
|
|
</a>
|
|
<a class="item" href="{{.BaseLinkNew}}/discord/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "discord" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_discord"}}
|
|
</a>
|
|
<a class="item" href="{{.BaseLinkNew}}/dingtalk/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "dingtalk" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_dingtalk"}}
|
|
</a>
|
|
<a class="item" href="{{.BaseLinkNew}}/telegram/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "telegram" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_telegram"}}
|
|
</a>
|
|
<a class="item" href="{{.BaseLinkNew}}/msteams/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "msteams" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_msteams"}}
|
|
</a>
|
|
<a class="item" href="{{.BaseLinkNew}}/feishu/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "feishu" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_feishu_or_larksuite"}}
|
|
</a>
|
|
<a class="item" href="{{.BaseLinkNew}}/matrix/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "matrix" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_matrix"}}
|
|
</a>
|
|
<a class="item" href="{{.BaseLinkNew}}/wechatwork/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "wechatwork" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_wechatwork"}}
|
|
</a>
|
|
<a class="item" href="{{.BaseLinkNew}}/packagist/new">
|
|
{{template "shared/webhook/icon" (dict "HookType" "packagist" "Size" 20)}}
|
|
{{.locale.Tr "repo.settings.web_hook_name_packagist"}}
|
|
</a>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<div class="ui list">
|
|
<div class="item">
|
|
{{.Description | Str2html}}
|
|
</div>
|
|
{{range .Webhooks}}
|
|
<div class="item truncated-item-container">
|
|
<span class="text {{if eq .LastStatus 1}}green{{else if eq .LastStatus 2}}red{{else}}grey{{end}} gt-mr-3">{{svg "octicon-dot-fill" 22}}</span>
|
|
<div class="text truncate gt-f1 gt-mr-3">
|
|
<a title="{{.URL}}" href="{{$.BaseLink}}/{{.ID}}">{{.URL}}</a>
|
|
</div>
|
|
<a class="muted gt-p-3" href="{{$.BaseLink}}/{{.ID}}">{{svg "octicon-pencil"}}</a>
|
|
<a class="delete-button gt-p-3" data-url="{{$.Link}}/delete" data-id="{{.ID}}">{{svg "octicon-trash"}}</a>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|