mirror of
https://github.com/go-gitea/gitea.git
synced 2024-10-31 08:37:35 -04:00
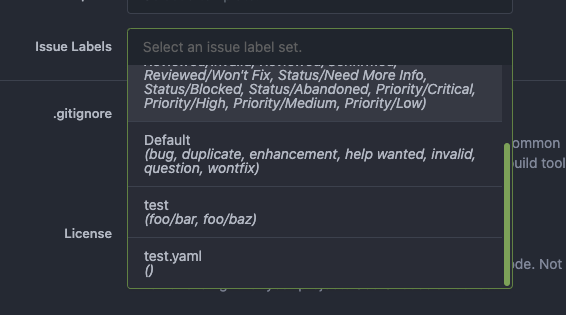
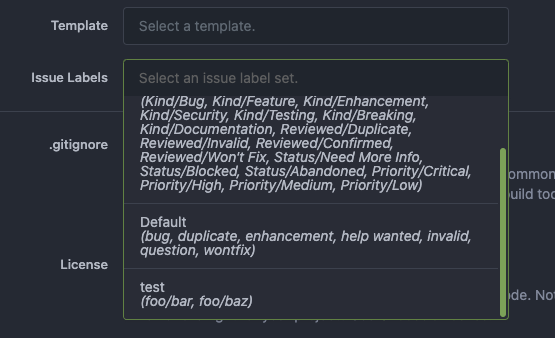
Fix https://github.com/go-gitea/gitea/issues/23715 Other related PRs: * #23717 * #23716 * #23719 This PR is different from others, it tries to resolve the problem fundamentally (and brings more benefits) Although it looks like some more lines are added, actually many new lines are for tests. ---- Before, the code was just "guessing" the file type and try to parse them. <details>  </details> This PR: * Always remember the original option file names, and always use correct parser for them. * Another benefit is that we can sort the Label Templates now (before there was a map, its key order is undefined) 
25 lines
934 B
Handlebars
25 lines
934 B
Handlebars
<div class="ui centered grid">
|
|
<div class="twelve wide computer column">
|
|
<div class="ui attached left aligned segment">
|
|
<p>{{.locale.Tr "repo.issues.label_templates.info"}}</p>
|
|
<br>
|
|
<form class="ui form center" action="{{.Link}}/initialize" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="field">
|
|
<div class="ui selection dropdown">
|
|
<input type="hidden" name="template_name" value="Default">
|
|
<div class="default text">{{.locale.Tr "repo.issues.label_templates.helper"}}</div>
|
|
<div class="menu">
|
|
{{range .LabelTemplateFiles}}
|
|
<div class="item" data-value="{{.DisplayName}}">{{.DisplayName}}<br><i>({{.Description}})</i></div>
|
|
{{end}}
|
|
</div>
|
|
{{svg "octicon-triangle-down" 18 "dropdown icon"}}
|
|
</div>
|
|
</div>
|
|
<button type="submit" class="ui primary button">{{.locale.Tr "repo.issues.label_templates.use"}}</button>
|
|
</form>
|
|
</div>
|
|
</div>
|
|
</div>
|