mirror of
https://github.com/go-gitea/gitea.git
synced 2025-10-14 18:24:15 -04:00
Remove all "floated" CSS styles (#32691)
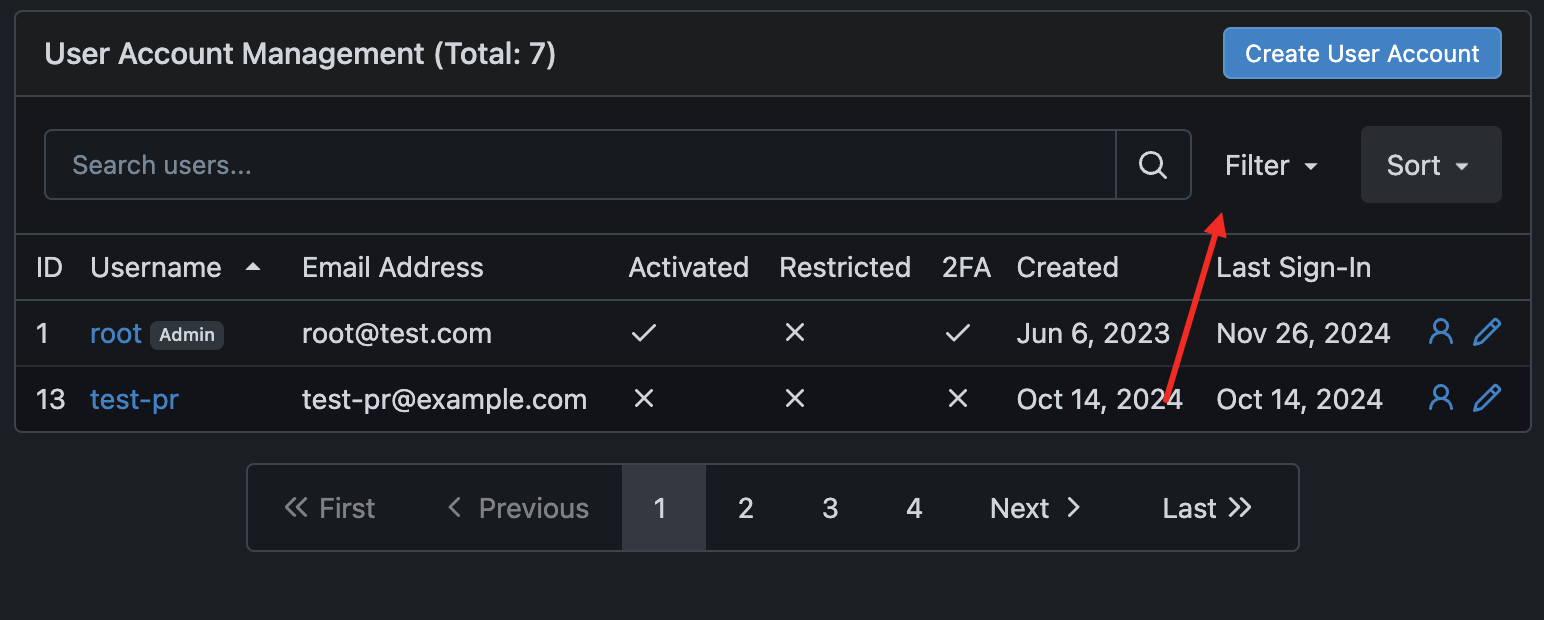
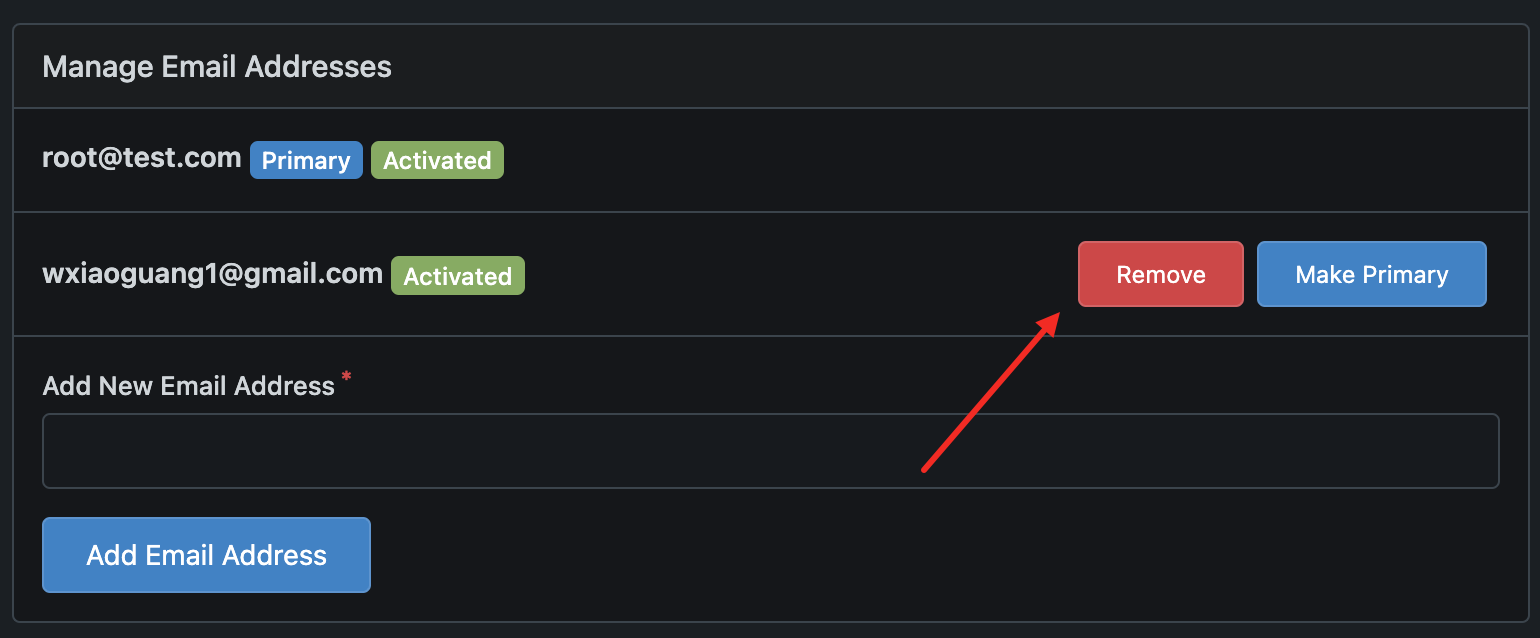
flex but don't float diff with ignoring spaces : https://github.com/go-gitea/gitea/pull/32691/files?diff=split&w=1 related pages: ### admin users  ### milestone  ### user account setting 
This commit is contained in:
@@ -7,10 +7,12 @@
|
|||||||
</div>
|
</div>
|
||||||
</h4>
|
</h4>
|
||||||
<div class="ui attached segment">
|
<div class="ui attached segment">
|
||||||
<form class="ui form ignore-dirty" id="user-list-search-form">
|
<form class="ui form ignore-dirty flex-text-block" id="user-list-search-form">
|
||||||
|
<div class="tw-flex-1">
|
||||||
|
{{template "shared/search/combo" dict "Value" .Keyword "Placeholder" (ctx.Locale.Tr "search.user_kind")}}
|
||||||
|
</div>
|
||||||
<!-- Right Menu -->
|
<!-- Right Menu -->
|
||||||
<div class="ui right floated secondary filter menu">
|
<div class="ui secondary menu tw-m-0">
|
||||||
<!-- Status Filter Menu Item -->
|
<!-- Status Filter Menu Item -->
|
||||||
<div class="ui dropdown type jump item">
|
<div class="ui dropdown type jump item">
|
||||||
<span class="text">{{ctx.Locale.Tr "admin.users.list_status_filter.menu_text"}}</span>
|
<span class="text">{{ctx.Locale.Tr "admin.users.list_status_filter.menu_text"}}</span>
|
||||||
@@ -51,8 +53,6 @@
|
|||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
{{template "shared/search/combo" dict "Value" .Keyword "Placeholder" (ctx.Locale.Tr "search.user_kind")}}
|
|
||||||
</form>
|
</form>
|
||||||
</div>
|
</div>
|
||||||
<div class="ui attached table segment">
|
<div class="ui attached table segment">
|
||||||
|
|||||||
@@ -5,7 +5,7 @@
|
|||||||
<div class="issue-navbar">
|
<div class="issue-navbar">
|
||||||
{{template "repo/issue/navbar" .}}
|
{{template "repo/issue/navbar" .}}
|
||||||
{{if and (or .CanWriteIssues .CanWritePulls) .PageIsEditMilestone}}
|
{{if and (or .CanWriteIssues .CanWritePulls) .PageIsEditMilestone}}
|
||||||
<div class="ui right floated secondary menu">
|
<div class="ui right">
|
||||||
<a class="ui primary button" href="{{$.RepoLink}}/milestones/new">{{ctx.Locale.Tr "repo.milestones.new"}}</a>
|
<a class="ui primary button" href="{{$.RepoLink}}/milestones/new">{{ctx.Locale.Tr "repo.milestones.new"}}</a>
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|||||||
@@ -40,7 +40,7 @@
|
|||||||
{{ctx.Locale.Tr "settings.manage_emails"}}
|
{{ctx.Locale.Tr "settings.manage_emails"}}
|
||||||
</h4>
|
</h4>
|
||||||
<div class="ui attached segment">
|
<div class="ui attached segment">
|
||||||
<div class="ui list">
|
<div class="ui list flex-items-block">
|
||||||
{{if $.EnableNotifyMail}}
|
{{if $.EnableNotifyMail}}
|
||||||
<div class="item">
|
<div class="item">
|
||||||
<div class="tw-mb-2">{{ctx.Locale.Tr "settings.email_desc"}}</div>
|
<div class="tw-mb-2">{{ctx.Locale.Tr "settings.email_desc"}}</div>
|
||||||
@@ -65,27 +65,34 @@
|
|||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
{{if not ($.UserDisabledFeatures.Contains "manage_credentials")}}
|
{{if not ($.UserDisabledFeatures.Contains "manage_credentials")}}
|
||||||
{{range .Emails}}
|
{{range .Emails}}
|
||||||
<div class="item">
|
<div class="item tw-flex-wrap">
|
||||||
{{if not .IsPrimary}}
|
<div class="content tw-flex-1">
|
||||||
<div class="right floated content">
|
<strong>{{.Email}}</strong>
|
||||||
|
{{if .IsPrimary}}
|
||||||
|
<div class="ui primary label">{{ctx.Locale.Tr "settings.primary"}}</div>
|
||||||
|
{{end}}
|
||||||
|
{{if .IsActivated}}
|
||||||
|
<div class="ui green label">{{ctx.Locale.Tr "settings.activated"}}</div>
|
||||||
|
{{else}}
|
||||||
|
<div class="ui label">{{ctx.Locale.Tr "settings.requires_activation"}}</div>
|
||||||
|
{{end}}
|
||||||
|
</div>
|
||||||
|
<div class="flex-text-block">
|
||||||
|
{{if not .IsPrimary}}
|
||||||
<button class="ui red tiny button delete-button" data-modal-id="delete-email" data-url="{{AppSubUrl}}/user/settings/account/email/delete" data-id="{{.ID}}">
|
<button class="ui red tiny button delete-button" data-modal-id="delete-email" data-url="{{AppSubUrl}}/user/settings/account/email/delete" data-id="{{.ID}}">
|
||||||
{{ctx.Locale.Tr "settings.delete_email"}}
|
{{ctx.Locale.Tr "settings.delete_email"}}
|
||||||
</button>
|
</button>
|
||||||
</div>
|
{{if .CanBePrimary}}
|
||||||
{{if .CanBePrimary}}
|
|
||||||
<div class="right floated content">
|
|
||||||
<form action="{{AppSubUrl}}/user/settings/account/email" method="post">
|
<form action="{{AppSubUrl}}/user/settings/account/email" method="post">
|
||||||
{{$.CsrfTokenHtml}}
|
{{$.CsrfTokenHtml}}
|
||||||
<input name="_method" type="hidden" value="PRIMARY">
|
<input name="_method" type="hidden" value="PRIMARY">
|
||||||
<input name="id" type="hidden" value="{{.ID}}">
|
<input name="id" type="hidden" value="{{.ID}}">
|
||||||
<button class="ui primary tiny button">{{ctx.Locale.Tr "settings.primary_email"}}</button>
|
<button class="ui primary tiny button">{{ctx.Locale.Tr "settings.primary_email"}}</button>
|
||||||
</form>
|
</form>
|
||||||
</div>
|
{{end}}
|
||||||
{{end}}
|
{{end}}
|
||||||
{{end}}
|
{{if not .IsActivated}}
|
||||||
{{if not .IsActivated}}
|
|
||||||
<div class="right floated content">
|
|
||||||
<form action="{{AppSubUrl}}/user/settings/account/email" method="post">
|
<form action="{{AppSubUrl}}/user/settings/account/email" method="post">
|
||||||
{{$.CsrfTokenHtml}}
|
{{$.CsrfTokenHtml}}
|
||||||
<input name="_method" type="hidden" value="SENDACTIVATION">
|
<input name="_method" type="hidden" value="SENDACTIVATION">
|
||||||
@@ -96,22 +103,11 @@
|
|||||||
<button class="ui primary tiny button">{{ctx.Locale.Tr "settings.activate_email"}}</button>
|
<button class="ui primary tiny button">{{ctx.Locale.Tr "settings.activate_email"}}</button>
|
||||||
{{end}}
|
{{end}}
|
||||||
</form>
|
</form>
|
||||||
|
{{end}}
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
|
||||||
<div class="content tw-py-2">
|
|
||||||
<strong>{{.Email}}</strong>
|
|
||||||
{{if .IsPrimary}}
|
|
||||||
<div class="ui primary label">{{ctx.Locale.Tr "settings.primary"}}</div>
|
|
||||||
{{end}}
|
|
||||||
{{if .IsActivated}}
|
|
||||||
<div class="ui green label">{{ctx.Locale.Tr "settings.activated"}}</div>
|
|
||||||
{{else}}
|
|
||||||
<div class="ui label">{{ctx.Locale.Tr "settings.requires_activation"}}</div>
|
|
||||||
{{end}}
|
|
||||||
</div>
|
</div>
|
||||||
</div>
|
{{end}}{{/* range Emails */}}
|
||||||
{{end}}
|
{{end}}{{/* if manage_credentials */}}
|
||||||
{{end}}
|
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|||||||
@@ -126,12 +126,6 @@
|
|||||||
cursor: pointer;
|
cursor: pointer;
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.list .list > .item [class*="right floated"],
|
|
||||||
.ui.list > .item [class*="right floated"] {
|
|
||||||
float: right;
|
|
||||||
margin: 0 0 0 1em;
|
|
||||||
}
|
|
||||||
|
|
||||||
.ui.menu .ui.list > .item,
|
.ui.menu .ui.list > .item,
|
||||||
.ui.menu .ui.list .list > .item {
|
.ui.menu .ui.list .list > .item {
|
||||||
display: list-item;
|
display: list-item;
|
||||||
|
|||||||
@@ -633,18 +633,6 @@
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.floated.menu {
|
|
||||||
float: left;
|
|
||||||
margin: 0 0.5rem 0 0;
|
|
||||||
}
|
|
||||||
.ui.floated.menu .item:last-child::before {
|
|
||||||
display: none;
|
|
||||||
}
|
|
||||||
.ui.right.floated.menu {
|
|
||||||
float: right;
|
|
||||||
margin: 0 0 0 0.5rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
.ui.borderless.menu .item::before,
|
.ui.borderless.menu .item::before,
|
||||||
.ui.borderless.menu .item .menu .item::before,
|
.ui.borderless.menu .item .menu .item::before,
|
||||||
.ui.menu .borderless.item::before {
|
.ui.menu .borderless.item::before {
|
||||||
|
|||||||
Reference in New Issue
Block a user