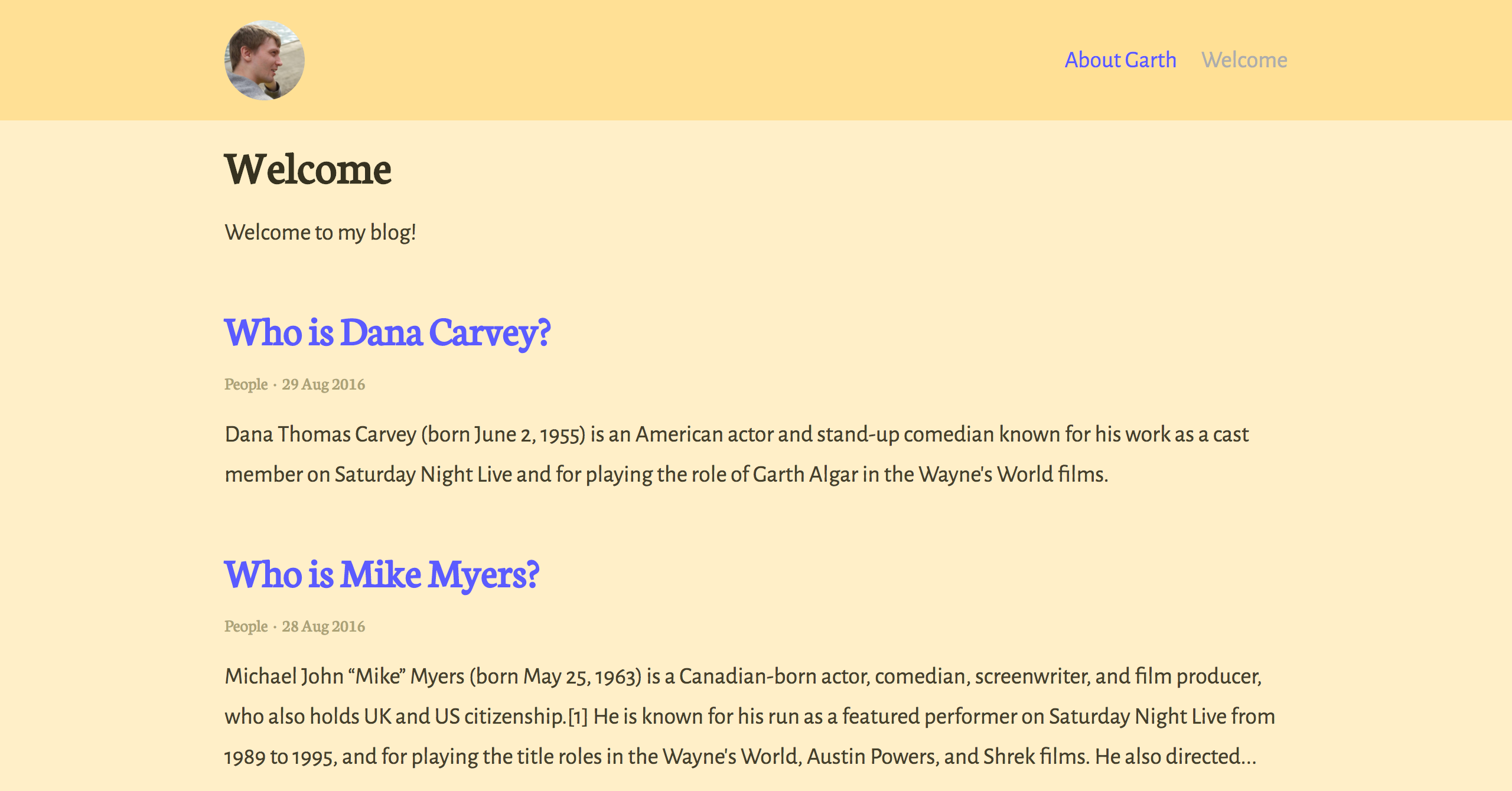
Funky: fork of the Garth theme, with a few extra features.
|
|
||
|---|---|---|
| _includes | ||
| _layouts | ||
| _posts | ||
| _sass | ||
| assets | ||
| demo | ||
| _config.yml | ||
| .gitignore | ||
| 404.md | ||
| about.md | ||
| CNAME | ||
| garth-jekyll-theme.gemspec | ||
| Gemfile | ||
| index.html | ||
| LICENSE | ||
| README.md | ||
| screenshot.png | ||
Garth
🥁 A stupidly simple theme for Jekyll, using the official Jekyll theme implementation.
Contents
Installation
As a Fork
- Fork the repo
- Clone down the repo with
$ git clone git@github.com:username/reponame.git - Delete the
demo/folder andscreenshot.pngfiles - Change the
CNAMErecord to your projects' record - Install bundler with
$ gem install bundler - Install gems with
$ bundle install - Run Jekyll with
$ bundle exec jekyll serve --watch - Begin hacking for your project
As a Jekyll 3.3 theme gem
- Download the starter
/democontent, quick download link - Install bundler with
$ gem install bundler - Install gems with
$ bundle install - Run Jekyll with
$ bundle exec jekyll serve --watch - Begin hacking for your project
Site settings
You'll need to change the description, title and url to match with the project.
Page layouts
There are 3 layouts; page, post and home (home acts as the font page blog).
Note: The Post List Page options are actually in the collection data within the
_config.ymlfile, this is so they can be edited with CMSs such as Siteleaf
Credits
- Thanks to Sassline for the typographic basis, by Jake Giltsoff
- Thanks to Flexbox mixin by Brian Franco
- Thanks to Normalize by Nicolas Gallagher and Jonathan Neal.
- Thanks to pygments-css for the autumn syntax highlighting, by Rich Leland